Headless CMS vs. Traditional CMS: Which Fits Your Digital Strategy Best?
In the fast-evolving landscape of web development, businesses and developers are always on the lookout for more efficient, flexible, and scalable ways to build digital experiences. Enter the debate of the Headless CMS vs. Traditional CMS. Which one aligns with your digital strategy? Let's dive in!
What is a Headless CMS?
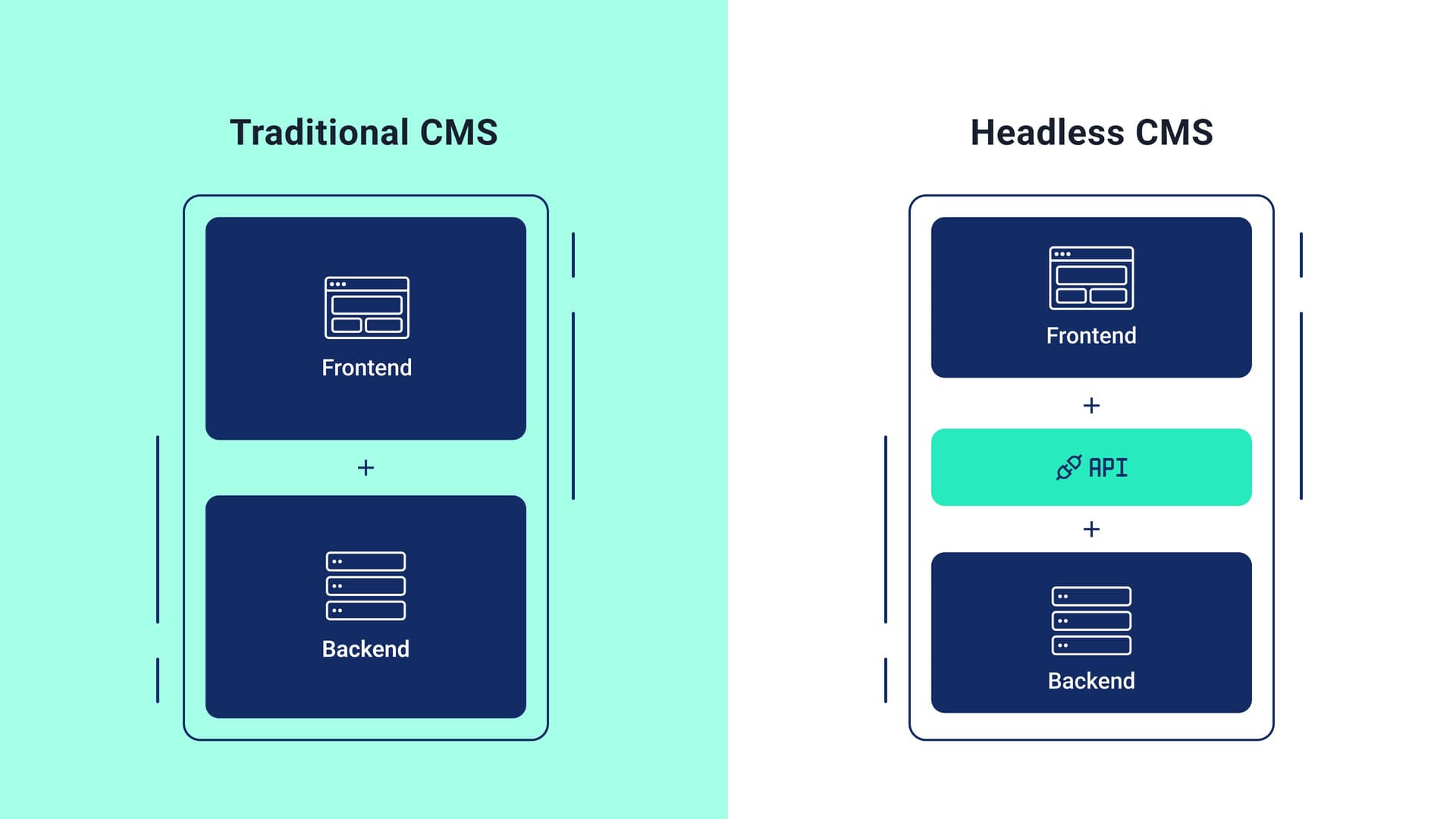
A headless CMS is, at its core, a backend-only content management system. It's designed purely for managing content, without any built-in frontend display layer. Instead, it provides content via APIs (usually in JSON or XML format) which can be consumed by any frontend – from websites and mobile apps to IoT devices and more.
What is a Traditional CMS?
In contrast, a traditional CMS offers a packaged deal. It includes both a backend for content management and a predefined frontend to display that content. With this CMS, you're managing and previewing your content in the same environment.
Headless CMS: The Pros and Cons
Advantages
Flexibility
A headless approach isn't confined to a specific technology stack, letting developers choose the best tools for the job.
Multichannel Publishing
A seamless way to distribute content across multiple digital platforms, ensuring consistency.
Performance
With a streamlined backend and the freedom to use modern frontend technologies, websites can achieve faster load times.
Drawbacks
Higher Complexity
The separation can lead to more coordination among teams.
Lack of Immediate Visual Feedback
Editors may struggle without a real-time preview of the content.
Potential Cost Increase
Developing the frontend separately might drive up costs.
Traditional CMS: The Good and the Bad
Advantages
Simplicity
An all-in-one solution for content management and display.
Immediate Preview
Real-time visualization aids in content creation and editing.
Fewer Technicalities
Integrated frontend and backend means fewer moving parts.
Drawbacks
Restricted Flexibility
You're somewhat tied to the technology and structure the CMS provides.
Challenges in Multichannel Publishing
Distributing content across platforms might not be as seamless.
Final Thoughts
Choosing between a headless CMS and a traditional CMS largely depends on your project's requirements, your team's technical expertise, and your long-term digital strategy. For businesses looking to future-proof their digital presence with flexibility and scalability, a headless CMS might be the way forward. Meanwhile, those seeking a straightforward solution might find a traditional CMS more suitable.
Always align your choice with your strategic goals and remember that in the digital world, one size rarely fits all.